Universal
What are design tokens?
Design tokens store styling information, such as color, spacing, typography, and decorations. They are applied to the elements that build our websites and apps. Verso uses tokens rather than hard-coded values to ensure that though the system is unified, the styling is flexible across all product experiences.
How do they work?
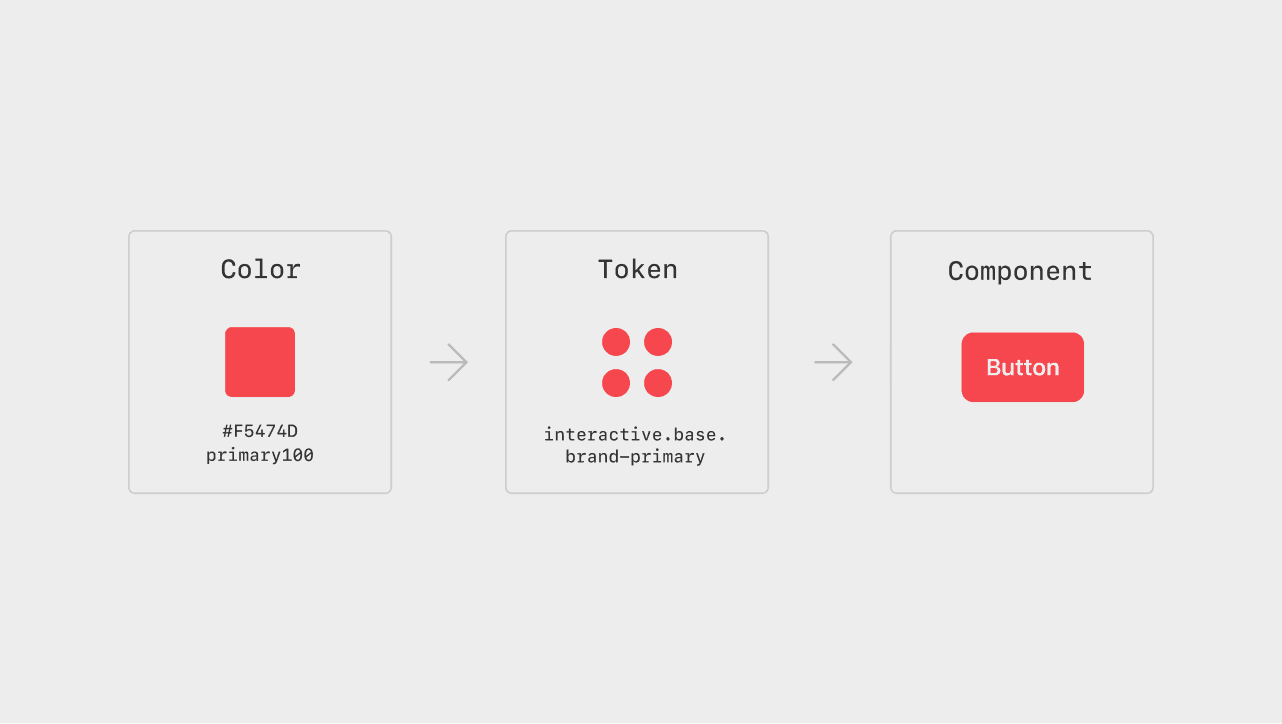
Tokens help us keep our designs and code in sync. Think of a design token as a key that's associated with a specific value for styling. For example, a design token can store a button's background color or a heading's font size.
Say we need to change the color of a button; instead of updating every button that uses that color, we can update a single design token that updates the color on all of our buttons. This is a considerable advantage when working with a component library for many brands.
Tokens work similarly to variables in CSS but, crucially, are stored in a platform agnostic format called JSON. This means design tokens can be used across different platforms without needing conversion.
Why use them?
Every Verso component maps to design tokens---placeholders for the unique color and type styling that each of our brands employ. Each brand stores the different styling values for those tokens in its brand theme. The power of Verso is its ability to translate those placeholder tokens into the unique styles for each brand. So while brands share the same components, allowing us to scale our work, we do not lose each brand's unique look and feel because of design tokens. For example, when two brands employ the same content header component, The New Yorker will look different (i.e. background color, typeface, font size and color, etc.) than Wired when the component's tokens apply each brand's respective brand identities.